|
200
|
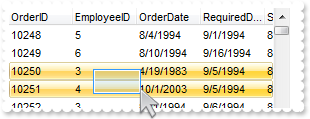
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

exgrid1.set_FormatAnchor(false,"<b><u><fgcolor=880000> </fgcolor></u></b>");
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,exontrol.EXGRIDLib.ValueFormatEnum.exHTML);
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,exontrol.EXGRIDLib.ValueFormatEnum.exHTML);
exgrid1.Items.AddItem("next item");
|
|
199
|
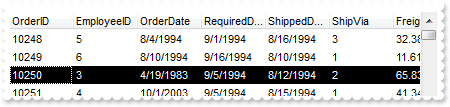
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

exgrid1.set_FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,exontrol.EXGRIDLib.ValueFormatEnum.exHTML);
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,exontrol.EXGRIDLib.ValueFormatEnum.exHTML);
|
|
198
|
Can I change the font for the tooltip

exgrid1.ToolTipDelay = 1;
exgrid1.ToolTipWidth = 364;
(exgrid1.Columns.Add("tootip") as exontrol.EXGRIDLib.Column).ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>";
|
|
197
|
Can I change the font for the tooltip

exgrid1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = exgrid1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
exgrid1.ToolTipWidth = 364;
(exgrid1.Columns.Add("tootip") as exontrol.EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
196
|
Can I change the order of the buttons in the scroll bar

exgrid1.set_ScrollOrderParts(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,"t,l,r");
exgrid1.set_ScrollOrderParts(exontrol.EXGRIDLib.ScrollBarEnum.exVScroll,"t,l,r");
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exDisableBoth;
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

exgrid1.ColumnAutoResize = false;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C3") as exontrol.EXGRIDLib.Column).Width = 256;
exgrid1.set_ScrollThumbSize(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,64);
|
|
194
|
How can I display my text on the scroll bar, using a different font

exgrid1.set_ScrollPartCaption(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text");
exgrid1.ColumnAutoResize = false;
exgrid1.ScrollHeight = 20;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C3") as exontrol.EXGRIDLib.Column).Width = 256;
|
|
193
|
How can I display my text on the scroll bar, using a different font

exgrid1.set_ScrollPartCaption(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exThumbPart,"This is just a text");
exgrid1.get_ScrollFont(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll).Size = 12;
exgrid1.ColumnAutoResize = false;
exgrid1.ScrollHeight = 20;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C3") as exontrol.EXGRIDLib.Column).Width = 256;
|
|
192
|
How can I display my text on the scroll bar

exgrid1.set_ScrollPartCaption(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exThumbPart,"this is just a text");
exgrid1.ColumnAutoResize = false;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C3") as exontrol.EXGRIDLib.Column).Width = 256;
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

exgrid1.ScrollHeight = 18;
exgrid1.ScrollWidth = 18;
exgrid1.ScrollButtonWidth = 18;
exgrid1.ScrollButtonHeight = 18;
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exDisableBoth;
|
|
190
|
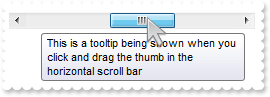
How do I assign a tooltip to a scrollbar

exgrid1.set_ScrollToolTip(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar");
exgrid1.ColumnAutoResize = false;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).Width = 256;
(exgrid1.Columns.Add("C3") as exontrol.EXGRIDLib.Column).Width = 256;
|
|
189
|
How do I assign an icon to the button in the scrollbar

exgrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exgrid1.set_ScrollPartVisible(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exLeftB1Part,true);
exgrid1.set_ScrollPartCaption(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exLeftB1Part,"<img>1</img>");
exgrid1.ScrollHeight = 18;
exgrid1.ScrollButtonWidth = 18;
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
188
|
I need to add a button in the scroll bar. Is this possible

exgrid1.set_ScrollPartVisible(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exLeftB1Part,true);
exgrid1.set_ScrollPartCaption(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exLeftB1Part,"1");
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
187
|
Can I display an additional buttons in the scroll bar

exgrid1.set_ScrollPartVisible(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exLeftB1Part,true);
exgrid1.set_ScrollPartVisible(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exLeftB2Part,true);
exgrid1.set_ScrollPartVisible(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exRightB6Part,true);
exgrid1.set_ScrollPartVisible(exontrol.EXGRIDLib.ScrollBarEnum.exHScroll,exontrol.EXGRIDLib.ScrollPartEnum.exRightB5Part,true);
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

exgrid1.DefaultItemHeight = 48;
exgrid1.Columns.Add("C1");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
object s = var_Items.get_SplitCell(var_Items.AddItem("Text"),0);
var_Items.set_CellPicture(null,s,(exgrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
var_Items.set_CellHAlignment(null,s,exontrol.EXGRIDLib.AlignmentEnum.RightAlignment);
|
|
185
|
How can I display a custom size picture to a cell or item

exgrid1.DefaultItemHeight = 48;
exgrid1.Columns.Add("C1");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellPicture(var_Items.AddItem("Text"),0,(exgrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
|
|
184
|
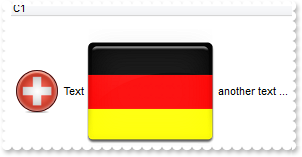
How can I display a multiple pictures to a cell or item

exgrid1.DefaultItemHeight = 48;
exgrid1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
exgrid1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
exgrid1.Columns.Add("C1");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0,exontrol.EXGRIDLib.ValueFormatEnum.exHTML);
|
|
183
|
How do I change the column's foreground color for numbers between an interval - Range

exontrol.EXGRIDLib.ConditionalFormat var_ConditionalFormat = exgrid1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = Color.FromArgb(255,0,0);
var_ConditionalFormat.ApplyTo = (exontrol.EXGRIDLib.FormatApplyToEnum)0x1;
exgrid1.Columns.Add("N1");
exgrid1.Columns.Add("N2");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,2);
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(3),1,3);
exontrol.EXGRIDLib.Items var_Items2 = exgrid1.Items;
var_Items2.set_CellValue(var_Items2.AddItem(10),1,11);
exontrol.EXGRIDLib.Items var_Items3 = exgrid1.Items;
var_Items3.set_CellValue(var_Items3.AddItem(13),1,31);
exgrid1.SearchColumnIndex = 1;
|
|
182
|
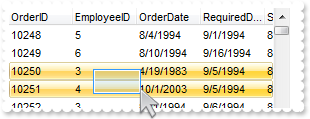
How do I change the item's foreground color for numbers between an interval - Range

exgrid1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null).ForeColor = Color.FromArgb(255,0,0);
exgrid1.Columns.Add("Numbers");
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(10);
exgrid1.Items.AddItem(20);
|
|
181
|
How do I change the item's background color for numbers less than a value

exgrid1.ConditionalFormats.Add("%0 < 10",null).BackColor = Color.FromArgb(255,0,0);
exgrid1.Columns.Add("Numbers");
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(10);
exgrid1.Items.AddItem(20);
|
|
180
|
How do I underline the numbers greater than a value

exgrid1.ConditionalFormats.Add("%0 >= 10",null).Underline = true;
exgrid1.Columns.Add("Numbers");
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(10);
exgrid1.Items.AddItem(20);
|
|
179
|
How do I highlight in italic the numbers greater than a value

exgrid1.ConditionalFormats.Add("%0 >= 10",null).StrikeOut = true;
exgrid1.Columns.Add("Numbers");
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(10);
exgrid1.Items.AddItem(20);
|
|
178
|
How do I highlight in italic the numbers greater than a value

exgrid1.ConditionalFormats.Add("%0 >= 10",null).Italic = true;
exgrid1.Columns.Add("Numbers");
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(10);
exgrid1.Items.AddItem(20);
|
|
177
|
How do I highlight in bold the numbers greater than a value

exgrid1.ConditionalFormats.Add("%0 >= 10",null).Bold = true;
exgrid1.Columns.Add("Numbers");
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(10);
exgrid1.Items.AddItem(20);
|
|
176
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.LinesAtRoot = exontrol.EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
exgrid1.HasButtons = exontrol.EXGRIDLib.ExpandButtonEnum.exCustom;
exgrid1.set_HasButtonsCustom(false,16777216);
exgrid1.set_HasButtonsCustom(true,33554432);
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
175
|
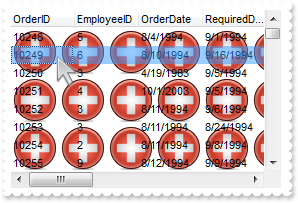
Can I use your EBN files to change the visual appearance for radio buttons

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.set_RadioImage(false,16777216);
exgrid1.set_RadioImage(true,33554432);
(exgrid1.Columns.Add("Radio") as exontrol.EXGRIDLib.Column).set_Def(exontrol.EXGRIDLib.DefColumnEnum.exCellHasRadioButton,true);
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.AddItem("Radio 1");
var_Items.set_CellState(var_Items.AddItem("Radio 2"),0,1);
var_Items.AddItem("Radio 3");
|
|
174
|
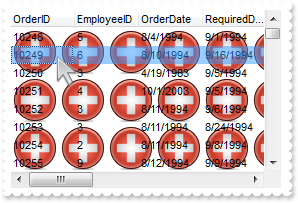
Can I use your EBN files to change the visual appearance for checkbox cells

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.set_CheckImage(exontrol.EXGRIDLib.CheckStateEnum.Unchecked,16777216);
exgrid1.set_CheckImage(exontrol.EXGRIDLib.CheckStateEnum.Checked,33554432);
(exgrid1.Columns.Add("Check") as exontrol.EXGRIDLib.Column).set_Def(exontrol.EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.AddItem("Check 1");
var_Items.set_CellState(var_Items.AddItem("Check 2"),0,1);
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHSThumb,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHSThumbP,0x2000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHSThumbH,0x3000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exVSThumb,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exVSThumbP,0x2000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exVSThumbH,0x3000000);
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exVScrollEmptySpace | exontrol.EXGRIDLib.ScrollBarsEnum.exHScrollEmptySpace | exontrol.EXGRIDLib.ScrollBarsEnum.exVScrollOnThumbRelease | exontrol.EXGRIDLib.ScrollBarsEnum.exHScrollOnThumbRelease | exontrol.EXGRIDLib.ScrollBarsEnum.exDisableBoth;
exgrid1.ScrollBySingleLine = true;
exgrid1.Columns.Add("Def");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHSThumb,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHSThumbP,0x2000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHSThumbH,0x3000000);
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exVScrollEmptySpace | exontrol.EXGRIDLib.ScrollBarsEnum.exHScrollEmptySpace | exontrol.EXGRIDLib.ScrollBarsEnum.exVScrollOnThumbRelease | exontrol.EXGRIDLib.ScrollBarsEnum.exHScrollOnThumbRelease | exontrol.EXGRIDLib.ScrollBarsEnum.exDisableBoth;
exgrid1.ScrollBySingleLine = true;
exgrid1.Columns.Add("Def");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
|
|
171
|
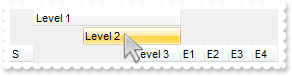
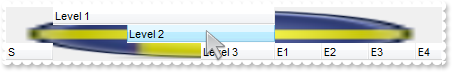
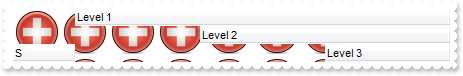
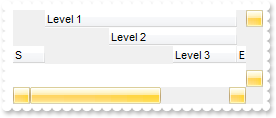
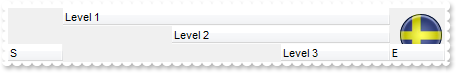
I've seen that you can change the visual appearance for the scroll bar. How can I do that

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exSBtn,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exSBtnP,0x2000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exSBtnH,0x3000000);
exgrid1.set_Background(exontrol.EXGRIDLib.BackgroundPartEnum.exHSBack,Color.FromArgb(240,240,240));
exgrid1.set_Background(exontrol.EXGRIDLib.BackgroundPartEnum.exVSBack,Color.FromArgb(240,240,240));
exgrid1.set_Background(exontrol.EXGRIDLib.BackgroundPartEnum.exScrollSizeGrip,Color.FromArgb(240,240,240));
(exgrid1.Columns.Add("S") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("Level 1") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 2") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 3") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("E1") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E2") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E3") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E4") as exontrol.EXGRIDLib.Column).Width = 32;
exgrid1.ColumnAutoResize = false;
exgrid1.ScrollBars = exontrol.EXGRIDLib.ScrollBarsEnum.exDisableBoth;
|
|
170
|
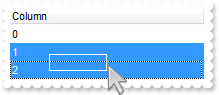
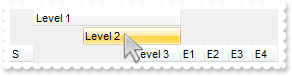
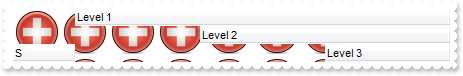
Is there any option to highlight the column from the cursor - point

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exCursorHoverColumn,0x1000000);
(exgrid1.Columns.Add("S") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("Level 1") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 2") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 3") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("E1") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E2") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E3") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E4") as exontrol.EXGRIDLib.Column).Width = 32;
|
|
169
|
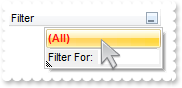
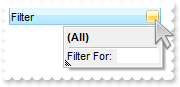
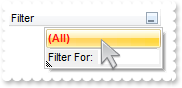
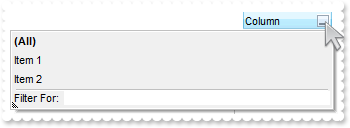
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exSelBackColorFilter,0x1000000);
exgrid1.set_Background(exontrol.EXGRIDLib.BackgroundPartEnum.exSelForeColorFilter,Color.FromArgb(255,20,20));
(exgrid1.Columns.Add("Filter") as exontrol.EXGRIDLib.Column).DisplayFilterButton = true;
|
|
168
|
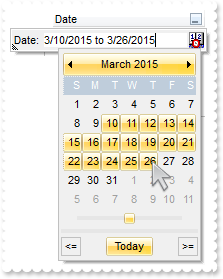
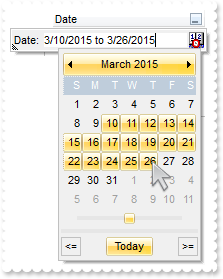
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exDateHeader,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exDateTodayUp,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exDateTodayDown,0x2000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exDateScrollThumb,0x1000000);
exgrid1.set_Background(exontrol.EXGRIDLib.BackgroundPartEnum.exDateScrollRange,Color.FromArgb(230,230,230));
exgrid1.set_Background(exontrol.EXGRIDLib.BackgroundPartEnum.exDateSeparatorBar,Color.FromArgb(230,230,230));
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exDateSelect,0x1000000);
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Date") as exontrol.EXGRIDLib.Column);
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exDate;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exFooterFilterBarButton,0x1000000);
(exgrid1.Columns.Add("Filter") as exontrol.EXGRIDLib.Column).FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
166
|
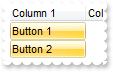
How do I change the visual aspect of buttons in the cell, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exCellButtonUp,0x1000000);
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exCellButtonDown,0x2000000);
exgrid1.SelForeColor = Color.FromArgb(0,0,0);
exgrid1.ShowFocusRect = false;
(exgrid1.Columns.Add("Column 1") as exontrol.EXGRIDLib.Column).set_Def(exontrol.EXGRIDLib.DefColumnEnum.exCellHasButton,true);
exgrid1.Items.AddItem("Button 1");
exgrid1.Items.AddItem("Button 2");
exgrid1.Columns.Add("Column 2");
|
|
165
|
How do I change the visual aspect of the drop down filter button, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.set_Background32(exontrol.EXGRIDLib.BackgroundPartEnum.exHeaderFilterBarButton,0x1000000);
(exgrid1.Columns.Add("Filter") as exontrol.EXGRIDLib.Column).DisplayFilterButton = true;
|
|
164
|
Is there any function to get the control's data in your x-script format / template

exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(exgrid1.get_ToTemplate(null));
|
|
163
|
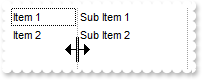
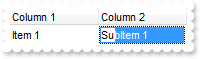
How do I enable resizing the columns at runtime

exgrid1.ColumnsAllowSizing = true;
exgrid1.MarkSearchColumn = false;
exgrid1.HeaderVisible = false;
exgrid1.Columns.Add("Column 1");
exgrid1.Columns.Add("Column 2");
exgrid1.DrawGridLines = exontrol.EXGRIDLib.GridLinesEnum.exVLines;
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"Sub Item 1");
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("Item 2"),1,"Sub Item 2");
|
|
162
|
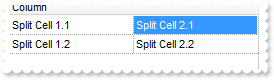
How can I select the second inner column when spliting the cells

exgrid1.SelectColumnInner = 1;
exgrid1.FullRowSelect = exontrol.EXGRIDLib.CellSelectEnum.exColumnSel;
exgrid1.DrawGridLines = exontrol.EXGRIDLib.GridLinesEnum.exAllLines;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.1"),0),"Split Cell 2.1");
var_Items.set_CellValue(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.2"),0),"Split Cell 2.2");
var_Items.set_SelectItem(var_Items.FirstVisibleItem,true);
|
|
161
|
How can I sort by multiple columns

exgrid1.SingleSort = false;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortAscending;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortDescending;
(exgrid1.Columns.Add("C3") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortAscending;
|
|
160
|
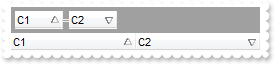
How can I add several columns to control's sort bar

exgrid1.SortBarVisible = true;
exgrid1.SortBarColumnWidth = 48;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortAscending;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortDescending;
|
|
159
|
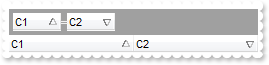
How can I change the width of the columns being displayed in the sort bar

exgrid1.SortBarVisible = true;
exgrid1.SortBarColumnWidth = 48;
(exgrid1.Columns.Add("C1") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortAscending;
(exgrid1.Columns.Add("C2") as exontrol.EXGRIDLib.Column).SortOrder = exontrol.EXGRIDLib.SortOrderEnum.SortDescending;
|
|
158
|
How can I change the height of the sort bar's

exgrid1.SortBarVisible = true;
exgrid1.SortBarHeight = 48;
|
|
157
|
How can I change the sort bar's foreground color

exgrid1.SortBarVisible = true;
exgrid1.ForeColorSortBar = Color.FromArgb(255,0,0);
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
exgrid1.SortBarVisible = true;
exgrid1.BackColorSortBar32 = 0x1000000;
exgrid1.BackColorSortBarCaption32 = 0x2000000;
exgrid1.Appearance = exontrol.EXGRIDLib.AppearanceEnum.None2;
|
|
155
|
How can I change the sort bar's background color

exgrid1.SortBarVisible = true;
exgrid1.BackColorSortBar = Color.FromArgb(255,0,0);
exgrid1.BackColorSortBarCaption = Color.FromArgb(128,0,0);
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

exgrid1.SortBarVisible = true;
exgrid1.SortBarCaption = "new caption";
|
|
153
|
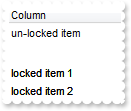
How can I show the locked / fixed items on the bottom side of the control

exgrid1.ShowLockedItems = true;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_LockedItemCount(exontrol.EXGRIDLib.VAlignmentEnum.exMiddle,2);
var_Items.set_CellValue(var_Items.get_LockedItem(exontrol.EXGRIDLib.VAlignmentEnum.exMiddle,0),0,"locked item 1");
var_Items.set_CellValue(var_Items.get_LockedItem(exontrol.EXGRIDLib.VAlignmentEnum.exMiddle,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
152
|
How can I show the locked / fixed items

exgrid1.ShowLockedItems = true;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_LockedItemCount(exontrol.EXGRIDLib.VAlignmentEnum.exTop,2);
var_Items.set_CellValue(var_Items.get_LockedItem(exontrol.EXGRIDLib.VAlignmentEnum.exTop,0),0,"locked item 1");
var_Items.set_CellValue(var_Items.get_LockedItem(exontrol.EXGRIDLib.VAlignmentEnum.exTop,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
151
|
How can I hide the locked / fixed items
exgrid1.ShowLockedItems = false;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_LockedItemCount(exontrol.EXGRIDLib.VAlignmentEnum.exTop,1);
var_Items.set_CellValue(var_Items.get_LockedItem(exontrol.EXGRIDLib.VAlignmentEnum.exTop,0),0,"locked item");
var_Items.AddItem("un-locked item");
|
|
150
|
How can I show the control's sort bar

exgrid1.SortBarVisible = true;
|
|
149
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

exgrid1.PictureLevelHeader = (exgrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
exgrid1.PictureDisplayLevelHeader = exontrol.EXGRIDLib.PictureDisplayEnum.Stretch;
(exgrid1.Columns.Add("S") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("Level 1") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 2") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 3") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("E1") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E2") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E3") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("E4") as exontrol.EXGRIDLib.Column).Width = 32;
|
|
148
|
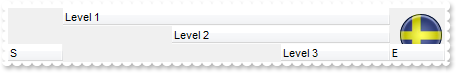
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

exgrid1.PictureLevelHeader = (exgrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
exgrid1.PictureDisplayLevelHeader = exontrol.EXGRIDLib.PictureDisplayEnum.MiddleRight;
(exgrid1.Columns.Add("S") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("Level 1") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 2") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 3") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("E") as exontrol.EXGRIDLib.Column).Width = 32;
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed

exgrid1.PictureLevelHeader = (exgrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
(exgrid1.Columns.Add("S") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("Level 1") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 2") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 3") as exontrol.EXGRIDLib.Column).LevelKey = 1;
|
|
146
|
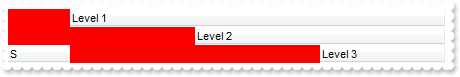
How can I change the header's background color, when multiple levels are displayed

exgrid1.BackColorLevelHeader = Color.FromArgb(250,0,0);
(exgrid1.Columns.Add("S") as exontrol.EXGRIDLib.Column).Width = 32;
(exgrid1.Columns.Add("Level 1") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 2") as exontrol.EXGRIDLib.Column).LevelKey = 1;
(exgrid1.Columns.Add("Level 3") as exontrol.EXGRIDLib.Column).LevelKey = 1;
|
|
145
|
Can I programmatically scroll the control
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(3);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.set_ScrollPos(true,1);
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
exgrid1.ExpandOnKeys = false;
exgrid1.LinesAtRoot = exontrol.EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
exgrid1.Columns.Add("Column 1");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
143
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

exgrid1.ExpandOnSearch = true;
exgrid1.LinesAtRoot = exontrol.EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
exgrid1.AutoSearch = true;
(exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column).AutoSearch = exontrol.EXGRIDLib.AutoSearchEnum.exContains;
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
|
|
142
|
Can I programmatically scroll the control
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
exgrid1.Items.AddItem(3);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.Scroll(exontrol.EXGRIDLib.ScrollEnum.exScrollDown,null);
|
|
141
|
Do you have some function to load data from a safe array
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.PutItems(exgrid1.GetItems(0),null);
|
|
140
|
Do you have some function to retrieve all items to a safe array
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.Items.AddItem(1);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.Items.AddItem(2);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exgrid1.Items.AddItem(3);
|
|
139
|
How can still display the selected items when the control loses the focus

exgrid1.HideSelection = false;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.set_SelectItem(var_Items.AddItem("Item 2"),true);
|
|
138
|
How can I hide a column

(exgrid1.Columns.Add("Hidden") as exontrol.EXGRIDLib.Column).Visible = false;
exgrid1.Columns.Add("2");
exgrid1.Columns.Add("3");
exgrid1.Columns.Add("4");
exgrid1.Columns.Add("5");
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

exgrid1.ColumnAutoResize = false;
(exgrid1.Columns.Add("1") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("2") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("3") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("4") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("5") as exontrol.EXGRIDLib.Column).Width = 128;
exgrid1.EnsureVisibleColumn("5");
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

exgrid1.ToolTipWidth = 328;
(exgrid1.Columns.Add("tootip") as exontrol.EXGRIDLib.Column).ToolTip = "this is a tooltip that should be very very very very very very very long";
|
|
135
|
How do I disable showing the tooltip for all control
exgrid1.ToolTipDelay = 0;
(exgrid1.Columns.Add("tootip") as exontrol.EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
134
|
How do I let the tooltip being displayed longer
exgrid1.ToolTipPopDelay = 10000;
(exgrid1.Columns.Add("tootip") as exontrol.EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
133
|
How do I show the tooltip quicker

exgrid1.ToolTipDelay = 1;
(exgrid1.Columns.Add("tootip") as exontrol.EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
132
|
How do I change the caption being displayed in the control's filter bar

exgrid1.FilterBarCaption = "your filter caption";
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

exgrid1.ExpandOnDblClick = false;
exgrid1.LinesAtRoot = exontrol.EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
exgrid1.Indent = 13;
exgrid1.Columns.Add("Column 1");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
130
|
How do I search case sensitive, using your incremental search feature

exgrid1.AutoSearch = true;
exgrid1.ASCIILower = "";
exontrol.EXGRIDLib.Columns var_Columns = exgrid1.Columns;
(var_Columns.Add("exStartWith") as exontrol.EXGRIDLib.Column).AutoSearch = exontrol.EXGRIDLib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as exontrol.EXGRIDLib.Column).AutoSearch = exontrol.EXGRIDLib.AutoSearchEnum.exContains;
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("text"),1,"another text");
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("text"),1,"another text");
|
|
129
|
How do I disable the control
|
|
128
|
How do I enable the incremental search feature within a column

exgrid1.AutoSearch = true;
exontrol.EXGRIDLib.Columns var_Columns = exgrid1.Columns;
(var_Columns.Add("exStartWith") as exontrol.EXGRIDLib.Column).AutoSearch = exontrol.EXGRIDLib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as exontrol.EXGRIDLib.Column).AutoSearch = exontrol.EXGRIDLib.AutoSearchEnum.exContains;
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("text"),1,"another text");
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("text"),1,"another text");
|
|
127
|
How do I call your x-script language

exontrol.EXGRIDLib.Column var_Column = (exgrid1.ExecuteTemplate("Columns.Add(`Column`)") as exontrol.EXGRIDLib.Column);
var_Column.HeaderStrikeOut = true;
var_Column.HeaderBold = true;
|
|
126
|
How do I call your x-script language

exgrid1.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`";
|
|
125
|
How do I show alternate rows in different background color

exgrid1.BackColorAlternate = Color.FromArgb(240,240,240);
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
|
|
124
|
How do I enlarge the drop down filter window

exgrid1.FilterBarDropDownHeight = "-320";
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterBarDropDownWidth = "-320";
exgrid1.Items.AddItem("Item 1");
exgrid1.Items.AddItem("Item 2");
|
|
123
|
How do I filter programatically the control

exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exPattern;
var_Column.Filter = "Item*";
exgrid1.Items.AddItem("Item 1");
exgrid1.Items.AddItem("");
exgrid1.Items.AddItem("Item 2");
exgrid1.ApplyFilter();
|
|
122
|
How do I change the font of the control's filterbar

exgrid1.FilterBarFont.Size = 20;
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.FilterBarBackColor32 = 0x1000000;
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
120
|
How do I change the background color of the control's filterbar

exgrid1.FilterBarBackColor = Color.FromArgb(240,240,240);
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
119
|
How do I change the foreground color of the control's filterbar

exgrid1.FilterBarForeColor = Color.FromArgb(255,0,0);
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
118
|
How do I change the height of the control's filterbar

exgrid1.FilterBarHeight = 32;
exontrol.EXGRIDLib.Column var_Column = (exgrid1.Columns.Add("Column") as exontrol.EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = exontrol.EXGRIDLib.FilterTypeEnum.exBlanks;
exgrid1.ApplyFilter();
|
|
117
|
How do I change the header's foreground color

exgrid1.ForeColorHeader = Color.FromArgb(255,0,0);
exgrid1.Columns.Add("Column 1");
exgrid1.Columns.Add("Column 2");
exgrid1.Items.AddItem("Item 1");
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

exgrid1.Picture = (exgrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exgrid1.SelBackMode = exontrol.EXGRIDLib.BackModeEnum.exTransparent;
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem("Item 1");
exgrid1.Items.AddItem("Item 2");
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
exgrid1.UseTabKey = false;
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

exgrid1.SelectColumnIndex = 1;
exgrid1.FullRowSelect = exontrol.EXGRIDLib.CellSelectEnum.exColumnSel;
exgrid1.Columns.Add("Column 1");
exgrid1.Columns.Add("Column 2");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"SubItem 1");
|
|
113
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects

exgrid1.ColumnAutoResize = false;
exgrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",exontrol.ADODB.CursorTypeEnum.adOpenStatic,exontrol.ADODB.LockTypeEnum.adLockOptimistic,0);
exgrid1.DataSource = (rs as ADODB.Recordset);
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

exgrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exgrid1.SelBackColor32 = 0x1000000;
exgrid1.SelForeColor = Color.FromArgb(0,0,0);
exgrid1.ShowFocusRect = false;
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.Items.AddItem(1);
|
|
111
|
How do I change the colors for the selected item

exgrid1.SelBackColor = Color.FromArgb(0,0,0);
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.Items.AddItem(1);
|
|
110
|
How do I get ride of the rectangle arround focused item
exgrid1.ShowFocusRect = false;
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.Items.AddItem(1);
|
|
109
|
How can I change the control's font
exgrid1.Font.Name = "Tahoma";
exgrid1.Columns.Add("Column");
|
|
108
|
I can't scroll to the end of the data. What can I do
exgrid1.ScrollBySingleLine = true;
exgrid1.DrawGridLines = exontrol.EXGRIDLib.GridLinesEnum.exRowLines;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_ItemHeight(var_Items.AddItem(0),13);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exontrol.EXGRIDLib.Items var_Items1 = exgrid1.Items;
var_Items1.set_ItemHeight(var_Items1.AddItem(1),26);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exontrol.EXGRIDLib.Items var_Items2 = exgrid1.Items;
var_Items2.set_ItemHeight(var_Items2.AddItem(2),36);
exgrid1.PutItems(exgrid1.GetItems(0),null);
exontrol.EXGRIDLib.Items var_Items3 = exgrid1.Items;
var_Items3.set_ItemHeight(var_Items3.AddItem(3),48);
exgrid1.PutItems(exgrid1.GetItems(0),null);
|
|
107
|
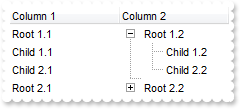
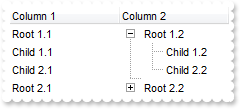
How do I specify the column where the tree lines / hierarchy are shown

exgrid1.LinesAtRoot = exontrol.EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
exgrid1.TreeColumnIndex = 1;
exgrid1.Columns.Add("Column 1");
exgrid1.Columns.Add("Column 2");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
int h = var_Items.AddItem("Root 1.1");
var_Items.set_CellValue(h,1,"Root 1.2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 2.1"),1,"Child 2.2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2.1");
var_Items.set_CellValue(h,1,"Root 2.2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
|
|
106
|
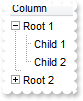
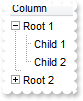
How do I specify the indentation of the child items relative to their parents

exgrid1.LinesAtRoot = exontrol.EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
exgrid1.Indent = 11;
exgrid1.Columns.Add("Column");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

exgrid1.RClickSelect = true;
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem("Item 1");
exgrid1.Items.AddItem("Item 2");
|
|
104
|
I have FullRowSelect property on False, how do I select a column
exgrid1.SelectColumnIndex = 1;
exgrid1.FullRowSelect = exontrol.EXGRIDLib.CellSelectEnum.exColumnSel;
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
exgrid1.ContinueColumnScroll = false;
exgrid1.ColumnAutoResize = false;
(exgrid1.Columns.Add("1") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("2") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("3") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("4") as exontrol.EXGRIDLib.Column).Width = 128;
(exgrid1.Columns.Add("5") as exontrol.EXGRIDLib.Column).Width = 128;
|
|
102
|
How can I enable multiple items selection

exgrid1.SingleSel = false;
exgrid1.Columns.Add("Column");
exgrid1.Items.AddItem(0);
exgrid1.Items.AddItem(1);
exgrid1.Items.AddItem(2);
|
|
101
|
How can I programmatically change the column where incremental searching is performed

exgrid1.Columns.Add("Column 1");
exgrid1.Columns.Add("Column 2");
exontrol.EXGRIDLib.Items var_Items = exgrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"SubItem 1");
exgrid1.SearchColumnIndex = 1;
|